
Bootstrap 5 rilasciato: tutte le novità
Il team di Bootstrap ha appena annunciato il rilascio dell’ultima versione del noto framework CSS. Dopo un lungo ciclo di rilasci alpha e beta, la versione definitiva è finalmente disponibile per tutti gli sviluppatori, portando così diverse novità significative. Nel seguito cercheremo di riassumere le principali.
Bootstrap 5: componenti nuovi e aggiornati
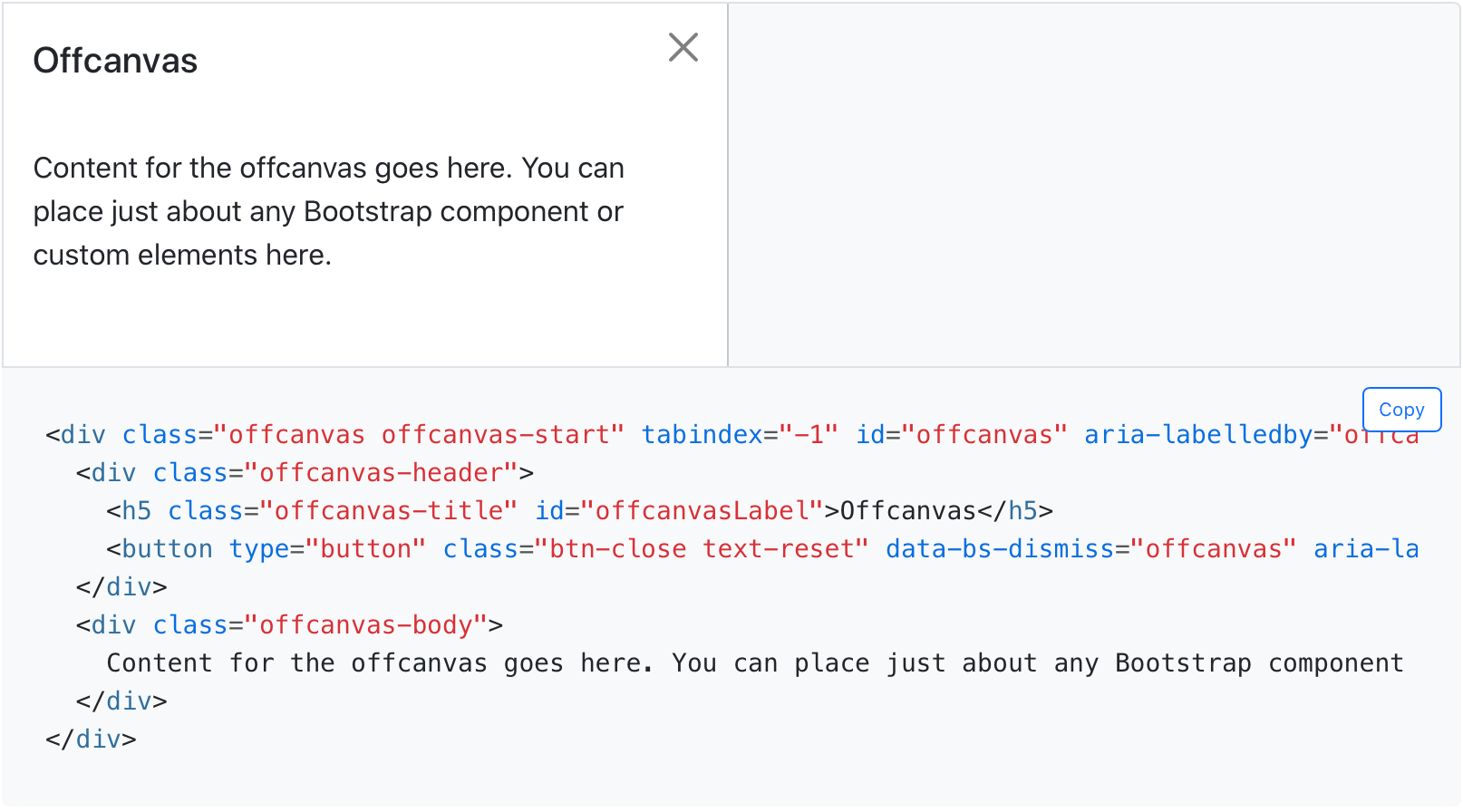
Con Bootstrap 5 è stato introdotto un componente offcanvas. Basato sui componenti modali già presenti nelle versioni precedenti, questo nuovo componente include uno sfondo personalizzabile, scrolling del contenuto e posizionamento configurabile a piacimento. I componenti offcanvas possono essere posizionati nella parte superiore, destra, inferiore o sinistra della finestra.

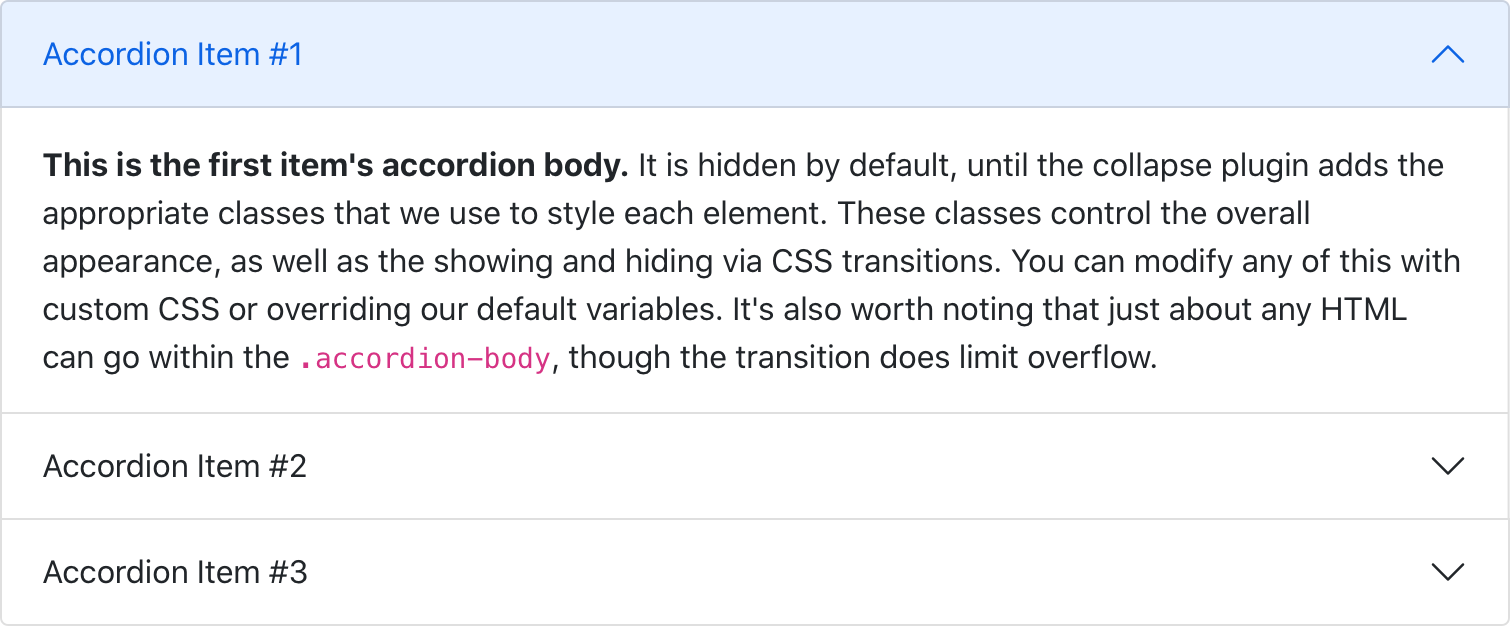
È stato inoltre introdotto un nuovo componente accordion (identificato dalla classe CSS .accordion), pensato per sostituire il componente .card. Si tratta comunque di una soluzione che sfrutta JavaScript, ma la possibilità di personalizzazione di HTML e CSS è migliorata e semplificata.

Sono stati inoltre aggiornati i form e i componenti ad essi legati, inclusi checkbox, radio button, switch, floating label e campi di input.
Layout semplificato e support RTL
Il sistema a griglia è stato migliorato, e permette adesso di semplificare moltissimo la definizione dei layout, evitando la necessità di affidarsi a .form-group, .form-row e .form-inline. Anche alcune proprietà delle classi principali, come ad esempio la rimozione di position: relative dalle classi relative alle colonne.
Un’altra importante novità riguarda il supporto alla visualizzazione “right to left” (RTL), che include una serie di nuove risorse:
- è stata rilasciato un nuovo file CSS riadattato in modo da supportare questa modalità di visualizzazione
- una nuova sezione della documentazione è dedicata a questo tipo di integrazione, includi alcuni nuovi esempi
Altre novità
A tutto ciò si aggiungono molte altre novità, che è però difficile elencare tutte insieme. Chi vuole approfondire può comunque fare riferimento alle note di rilascio ufficiali, direttamente sul blog di Bootstrap.
Fonte: html.it